
Navigation in React Native Apps. In this article, we are going to learn… | by Shaik Ahron | Level Up Coding
GitHub - samuelematias/react-native-status-bar-color: StatusBarColor 💡🎨 : A simple React Native App example of how to implement a StatusBar Color in a cross-platform way.






















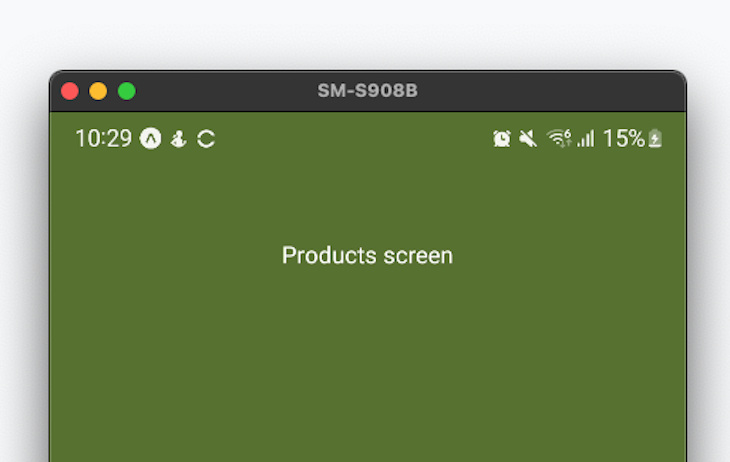
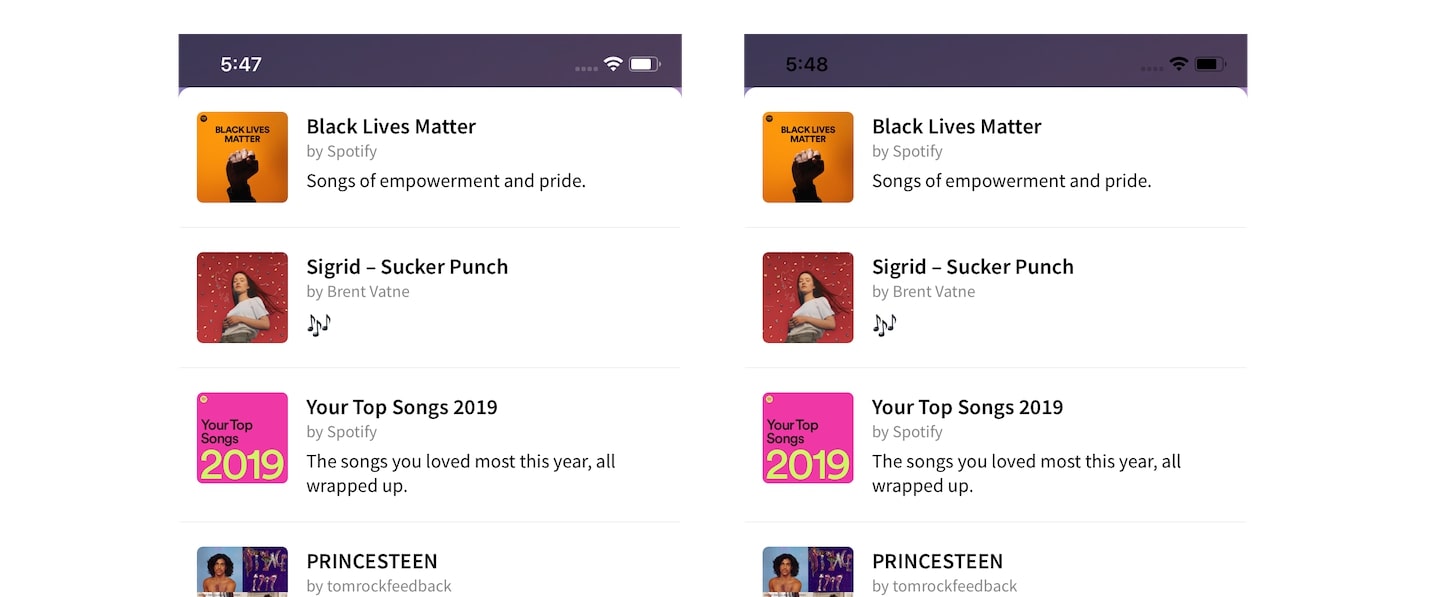
![Drawer Navigator render below status bar (margin top) [React Navigation] - Stack Overflow Drawer Navigator render below status bar (margin top) [React Navigation] - Stack Overflow](https://i.stack.imgur.com/L8drP.png)