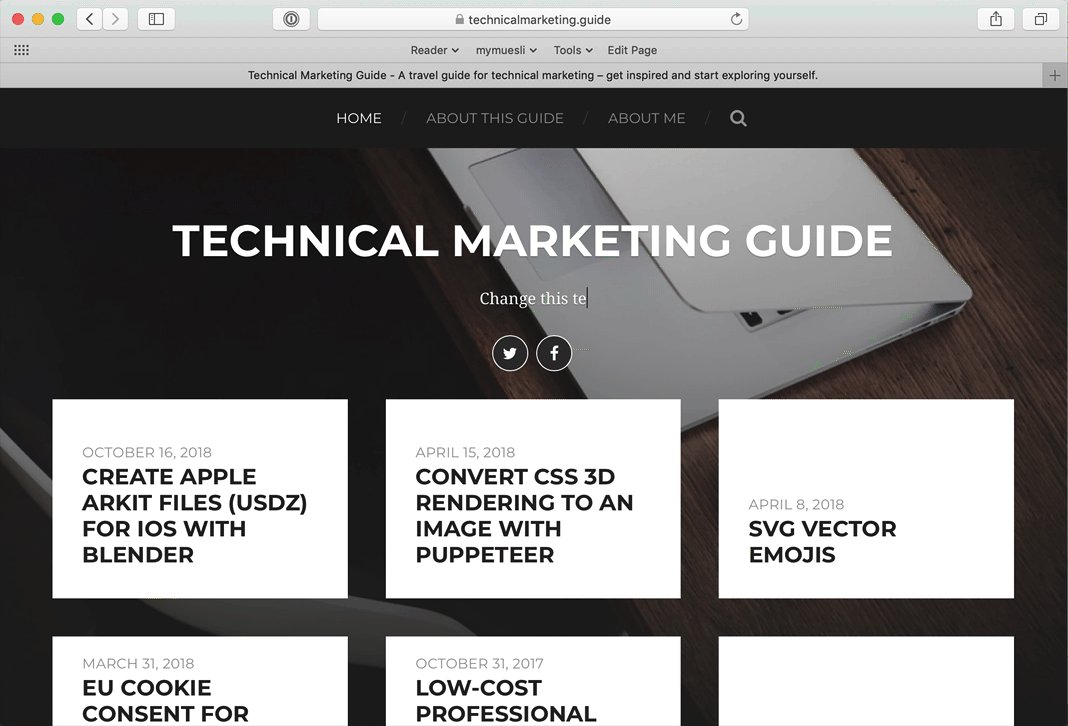
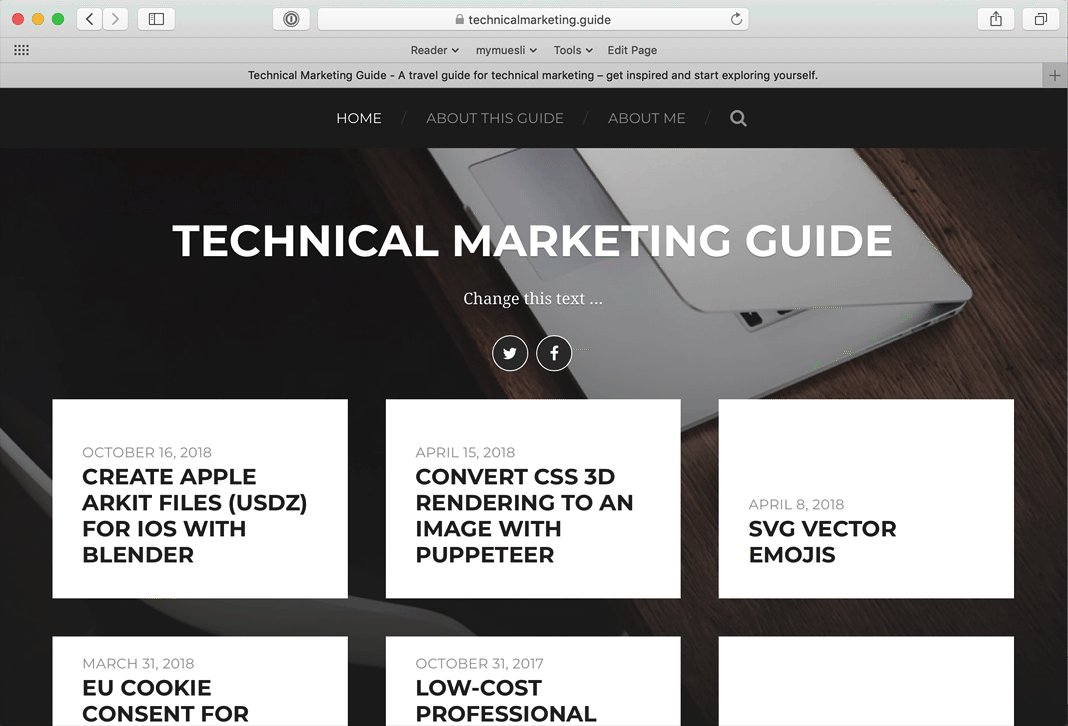
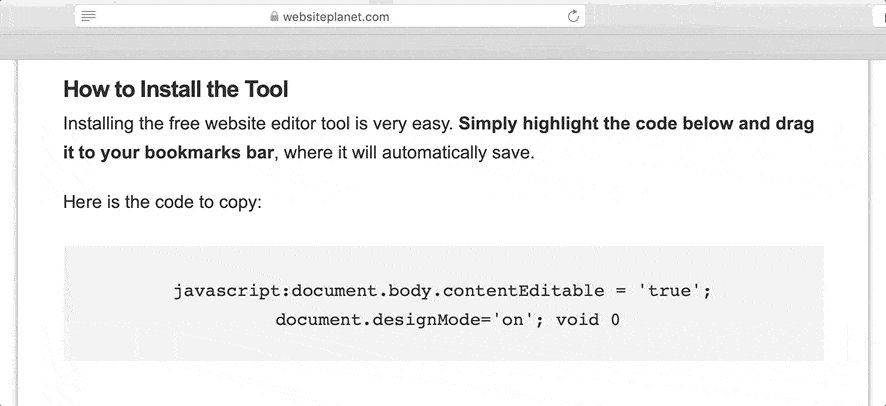
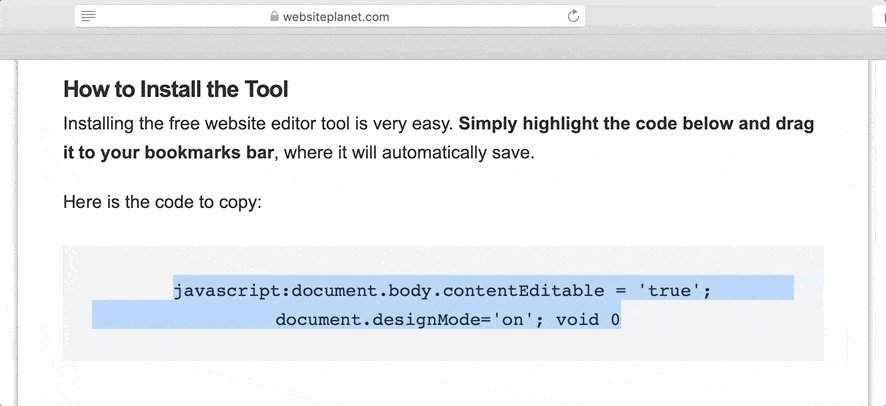
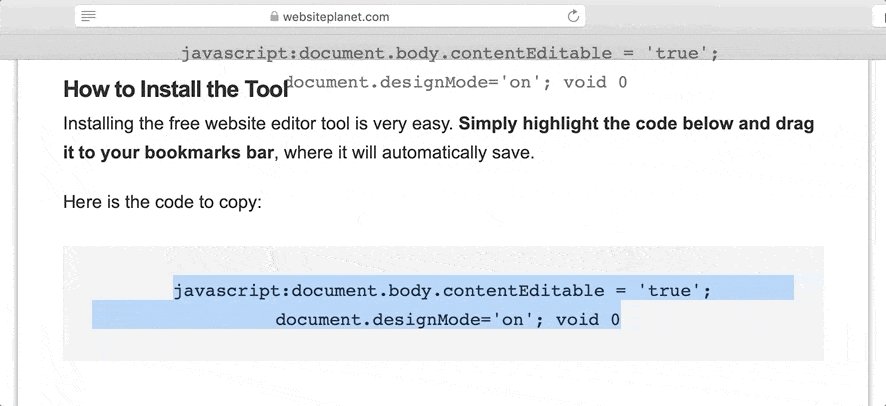
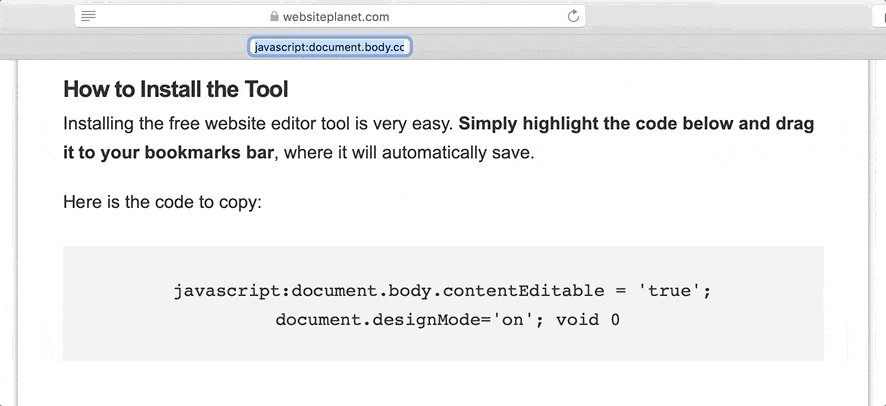
Using Your Browser and HTML5 "content editable" as an Editor — John Roepke - Boston Area Web and Open Source Software Developer

document.body.contenteditable = true | Edit website like it's a word doc, directly from your browser - YouTube

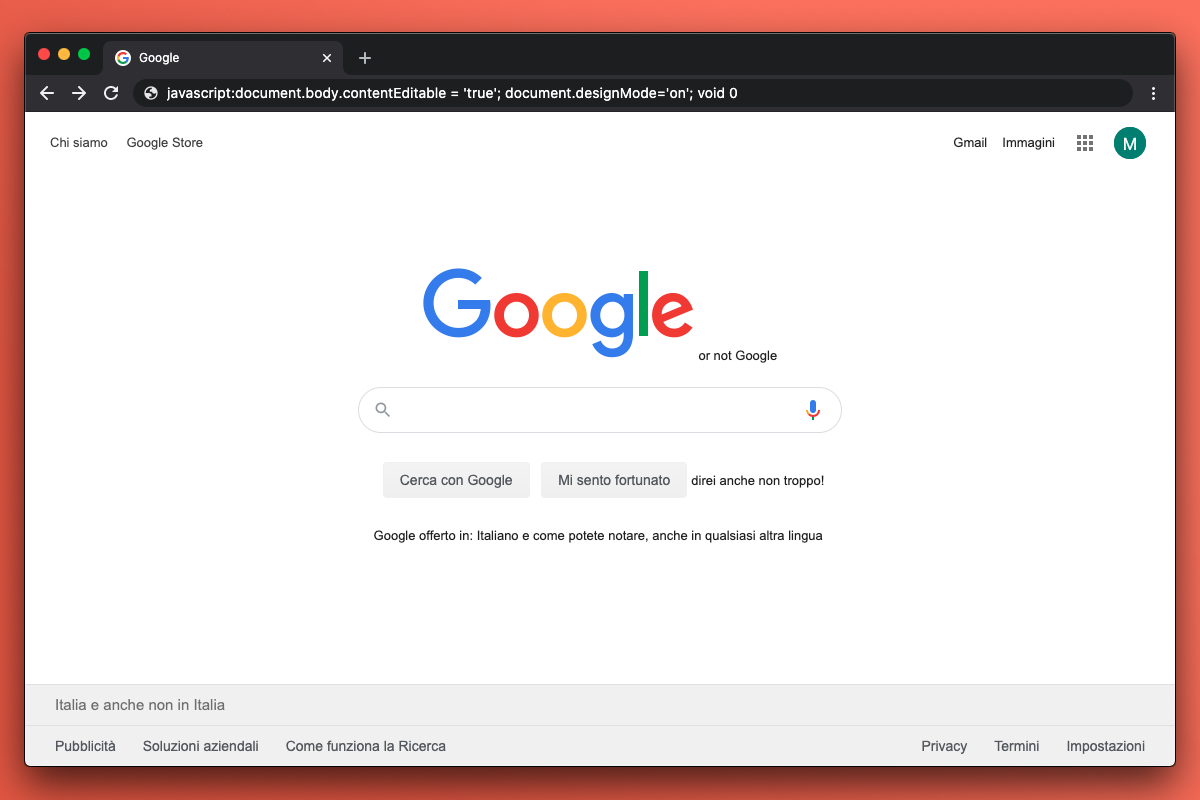
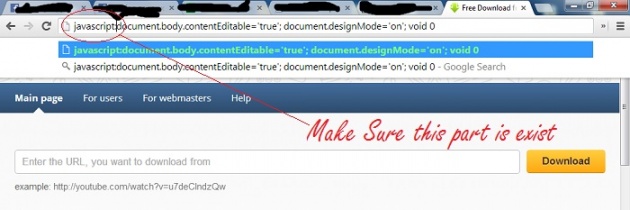
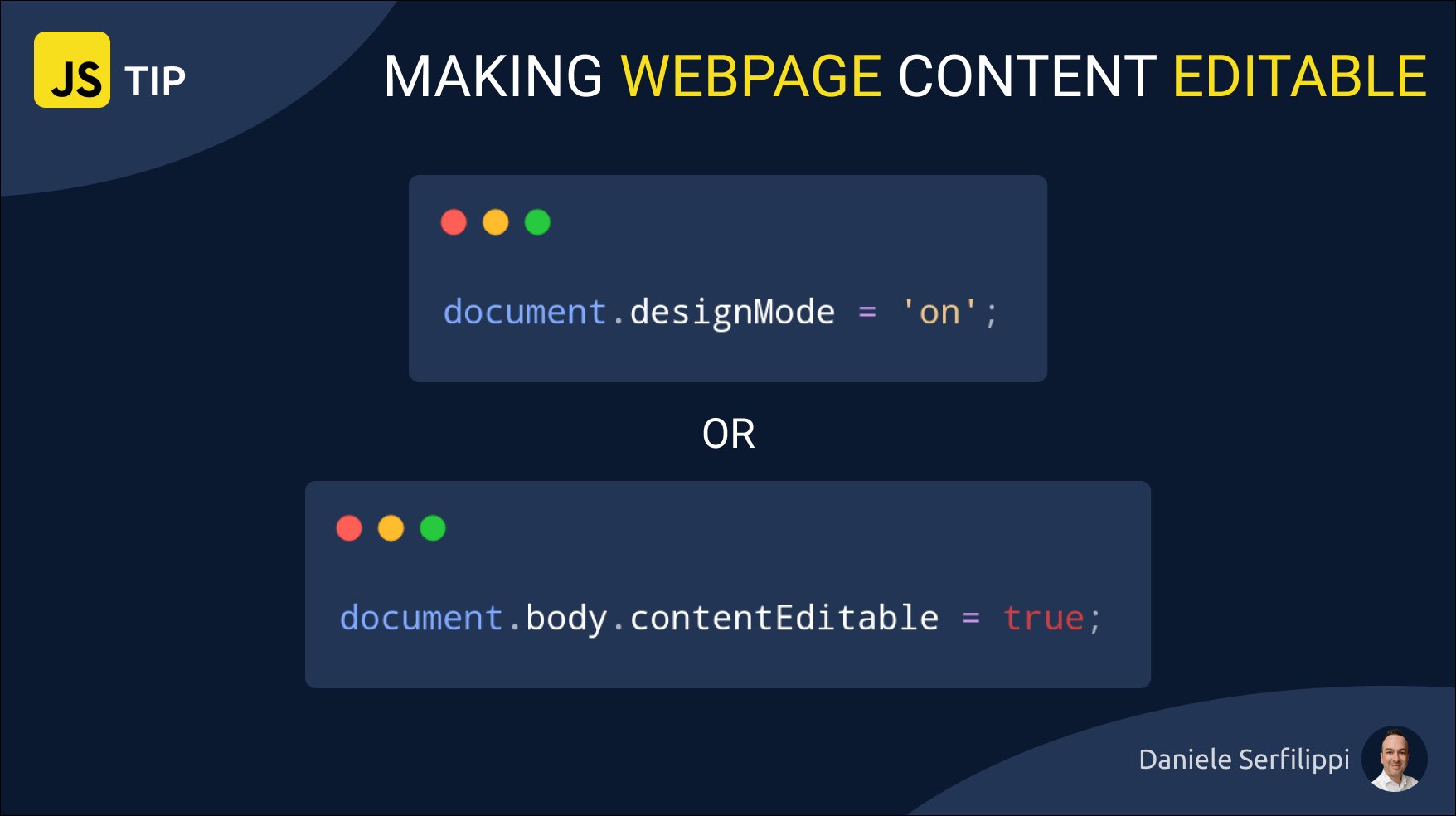
Daniele Serfilippi on X: "💡 𝗝𝗮𝘃𝗮𝗦𝗰𝗿𝗶𝗽𝘁 𝘁𝗶𝗽: Making Webpage Content Editable There is a special and pretty secret mode in browsers, called design mode. #javascript https://t.co/DPxe4myZgX" / X