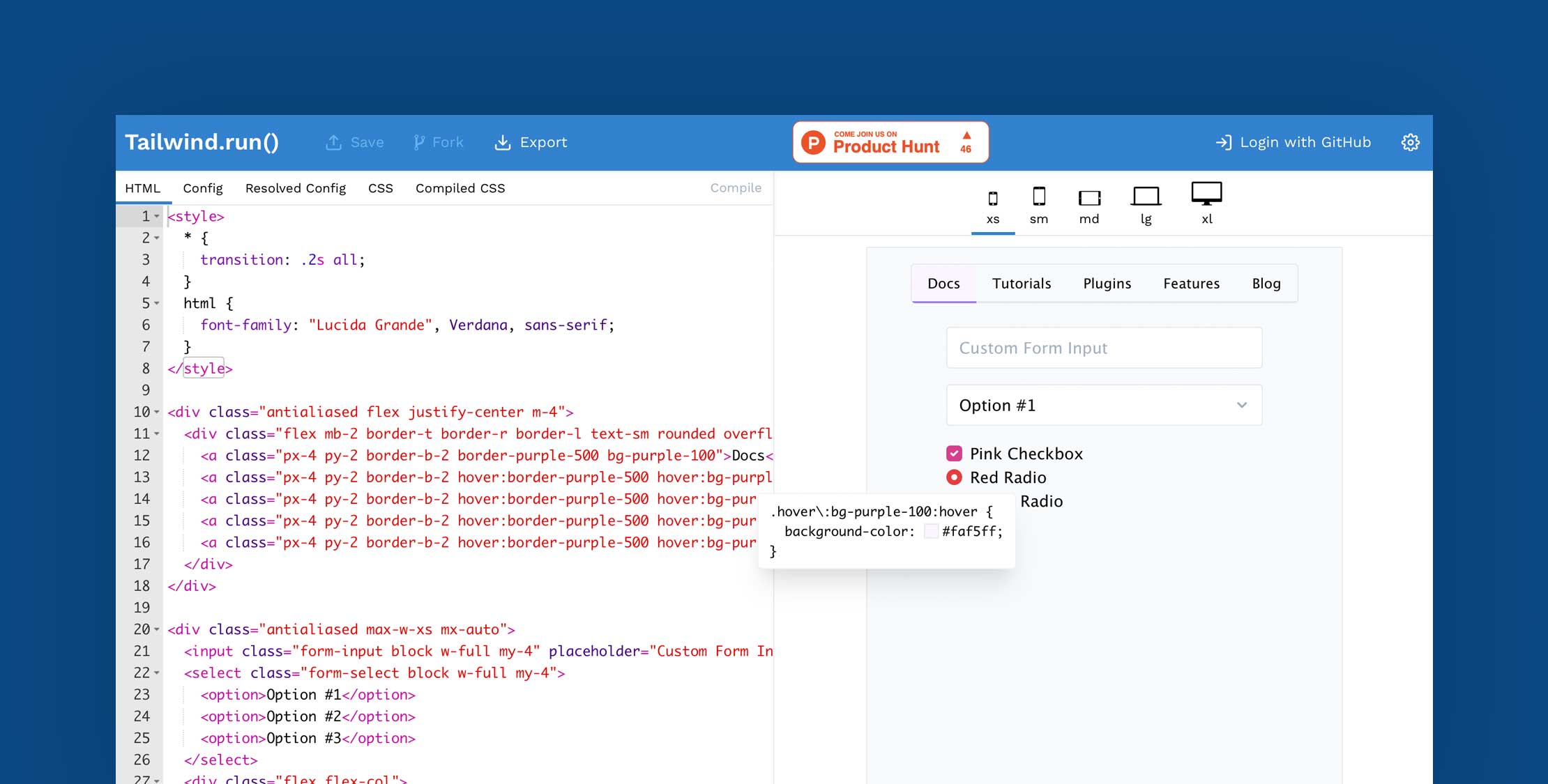
Enable to run adding internal css in html in my code. output is blank webpage. I am attaching code with output - Web Development Forum

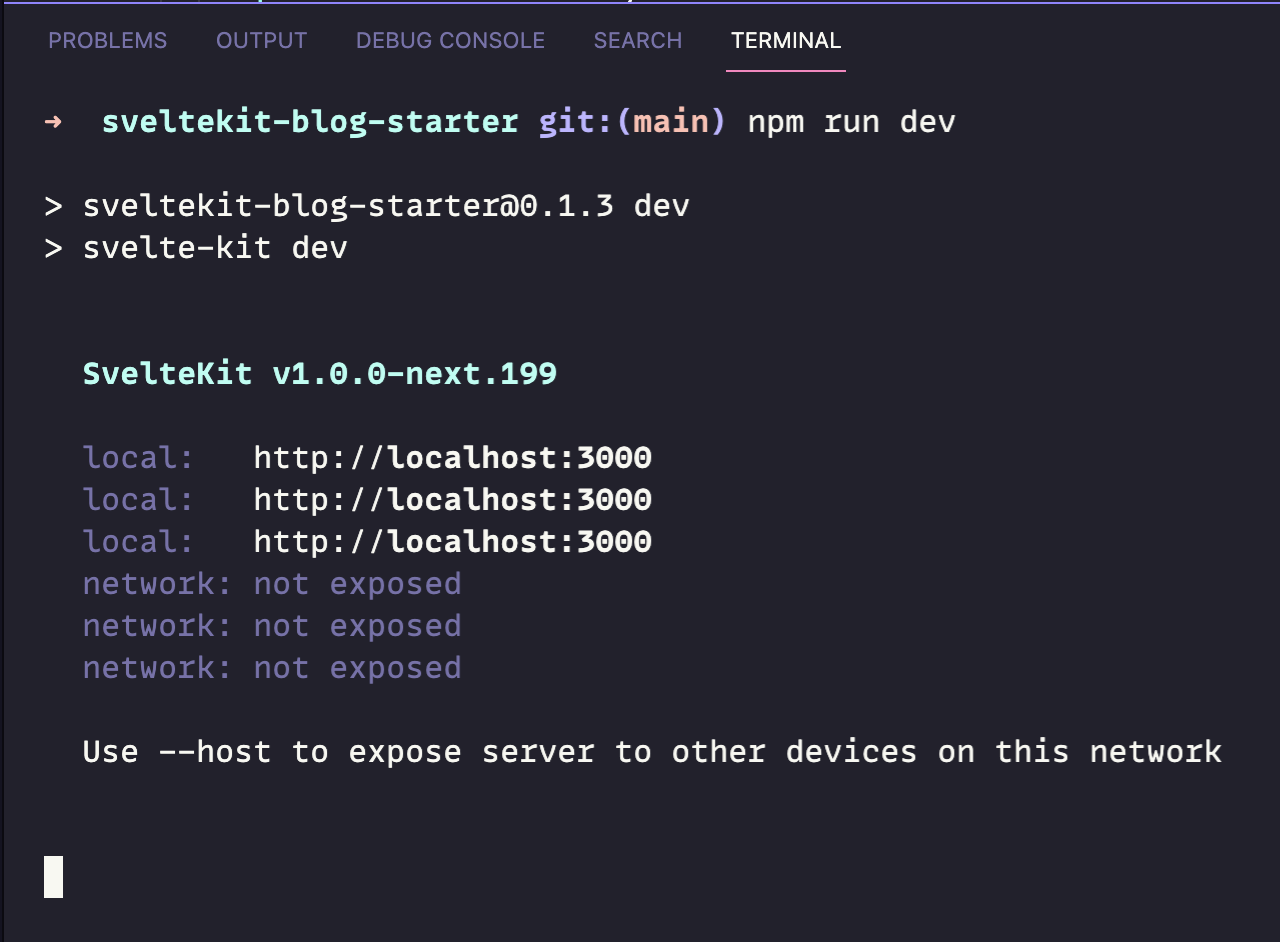
How to create and run html, css and javascript files in VScode editor | 2021 | for beginners | - YouTube
GitHub - cullinans1/run-buddy: First coding project made. Made entirely with HTML and CSS. Designed front end website for a startup company.
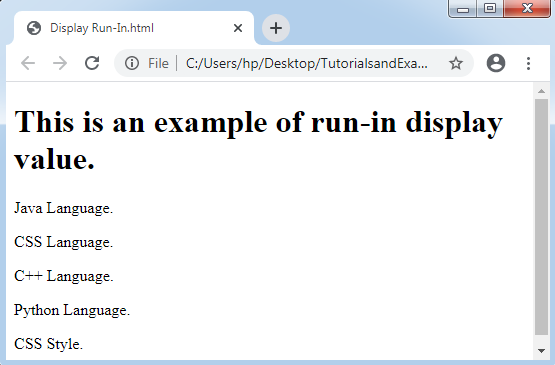
![css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/29187145-001bf1a4-7e0f-11e7-8ccb-fd0846c7e779.png)